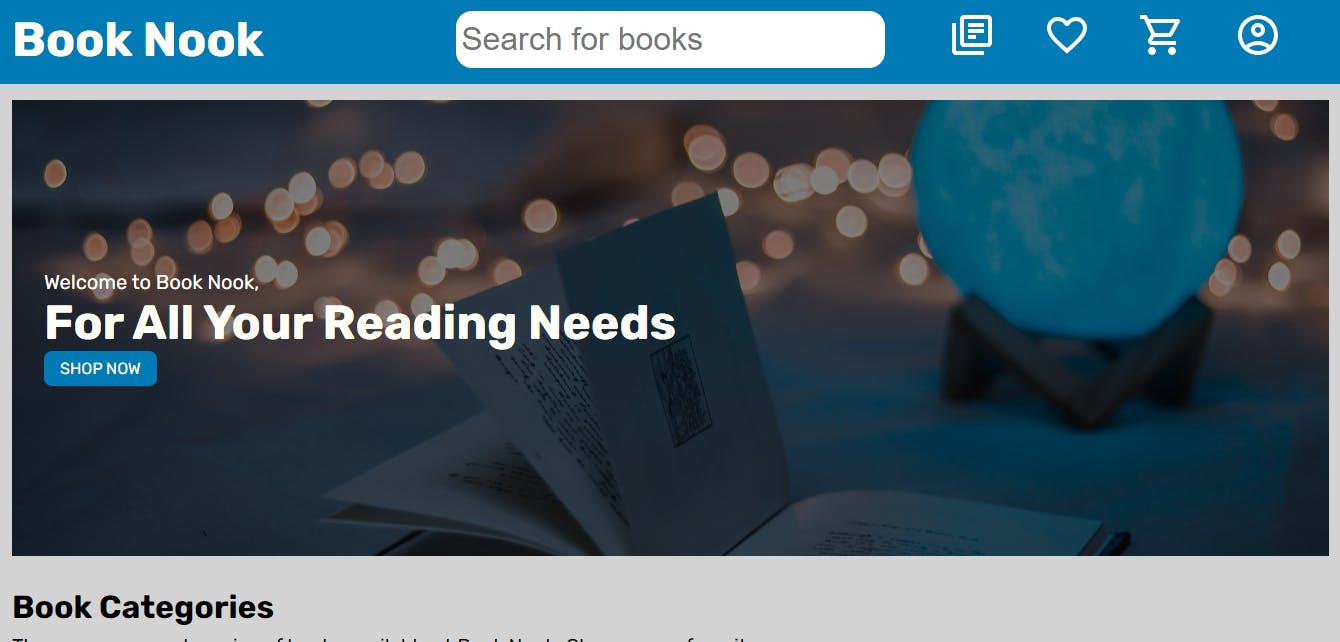
Before I start listing challenges, have a look at my first ReactJS project and comment if you have any feedback and like it if you love it. Click on the below image to navigate to the project.
As the title of the blog says this was my first react project, so I was ovethinking quite a lot. Thinking how big is this project (for a rookie), need to make it responsive, MUI icons, folder structure and the list can go on for days... So let me start listing the challenges.
CSS
When I started the project I planned to use app.css for all the pages and components unaware of how things could get complicated. So after discussing with fellow neogrammers in Neog camp, I got to know how to modularise components and pages with their CSS files. So I placed each CSS file with its respective component/page.
Responsive
As I wanted to make the web application responsive to all major devices, I knew that a mobile-first approach would be the right way to start. But at the time of starting the project, I did not have a second screen which made me frustrated and angry. After getting the screen my life and journey of learning React became joyful.

Folder Structure
This is a very important part of coding as a well-thought-out folder structure improves code maintainability, scalability, and collaboration among team members. The structure I used was as close to industry standards as having a folder for assets, pages, components, contexts, reducers, services, backend and modal.
useReducer hook
I had my fair share of practice with useContext and useState but not with useReducer. It is a very helpful hook when you need to use three or more useState hooks in a component or useContext you can choose useReducer as an alternative. In this part, I was struggling a bit dispatch method and reducer function.
RESTful API
As you already know this was my first project I had no idea how to use RESTful API. So I had to dive into the HTTP methods like get, post, put and delete. Including what time of arguments they take like request URL, headers, and body. Once I understood it it was easier to use them.
MUI material icons
This project includes a few icons like explore, wishlist, cart and profile. They are pretty easy to import and use but styling them was a bit of an issue. Here the knowledge of specificity in CSS came in handy.
Aim small miss small
For a rookie this project was big and I was so scared. Unable to process such big requirements and from where to start. The fear was also the combination of the above-mentioned challenges. Breaking down the project into small functionalities helped as we do in agile methodology. Aim for small user stories like header, footer, book card and miss small.

I believe this blog helps beginners in their journey of web development. Hit like if you loved this blog, comment if you have any feedback and follow me on hashnode.
And repeat after me...